ProToTYping
Media STREAMING:10 ft. Interface and Controller Prototype
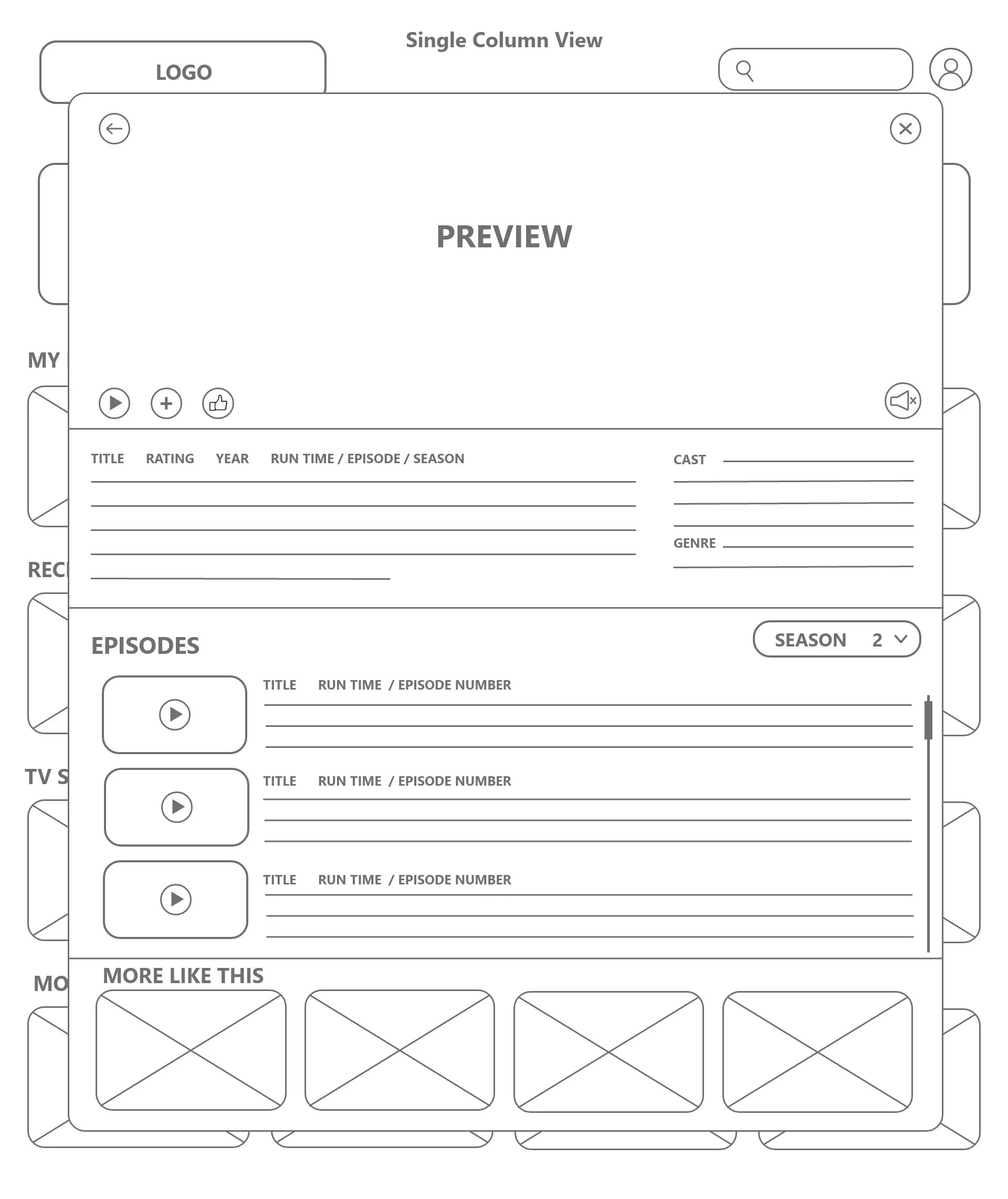
Prototyping a Grid View, Single Column View, and Controller Interface
Problem in Prototyping and Designing Interface:
Designing a media streaming site and TV remote controller involves addressing several challenges. These challenges include creating an intuitive and visually appealing interface, ensuring seamless navigation, and integrating features that enhance the user experience. The complexity is magnified when developing for desktop, where screen real estate and user interaction need to be optimized for a larger display.
Approach:
User-Centric Design: The design approach prioritized understanding user behavior and preferences. Initial wireframes focused on laying out the structure of the media streaming site and TV remote controller in a way that aligns with user expectations and habits.
Visual Hierarchy: Given the desktop context, the interface was designed with a clear visual hierarchy. Important elements such as playback controls, content recommendations, and remote functions were strategically placed for easy access and visibility.
Responsive Design: Recognizing the diversity of desktop devices, a responsive design approach was adopted to ensure the site and remote controller interface adapt seamlessly to various screen sizes and resolutions.
Results:
Intuitive Interface: The finalized desktop wireframes achieved an intuitive and user-friendly interface, with a layout that catered to both media streaming and remote control functionalities.
Optimized User Flow: The integration of feedback and iterative design led to an optimized user flow, making it easy for users to switch between media content and control their devices seamlessly.
Consistent Branding: The visual design ensured consistent branding across the media streaming site and the remote controller, creating a unified and recognizable experience.
Responsive and Scalable: The responsive design approach allowed the interface to scale elegantly across various desktop devices, maintaining usability and aesthetic appeal.
Lessons Learned:
Balancing Aesthetics and Functionality: Striking a balance between an aesthetically pleasing design and functional elements was challenging. It required continuous refinement to avoid clutter while ensuring all necessary features were easily accessible.
Consideration for Accessibility: Desktop interfaces must consider accessibility features for users with different abilities. Ensuring that the media streaming site and remote controller are usable by everyone is paramount.
Scalability Across Devices: Designing with responsiveness in mind is essential for a consistent user experience across various desktop devices. This scalability improves the product's market reach and usability.
Consistent User Experience: A cohesive and consistent user experience between the media streaming site and the remote controller is vital for user satisfaction and brand recognition.
In conclusion, the process of prototyping and designing the desktop wireframes for a media streaming site and TV remote controller involved addressing challenges through a user-centric, iterative approach. The lessons learned emphasize the importance of user feedback, balancing aesthetics and functionality, considering accessibility, and ensuring scalability across different desktop devices.